19/10/2016
Css. z-index doesn't work the way I want.
Stacking contexts are a nightmare.
Most of the time what you do want is a single stacking context for the wole page.
Unfortunately, most of the time, you generate new stacking contexts without knowing it.
An element may generate a context :
- because it has a "position: fixed" (on firefox, on chrome/ium it depends of flag #fixed-position-creates-stacking-context)
- because it has a "position: absolute" or "relative" and a "z-index"
- because it has an opacity < 1
- ... at least 8 other not-fully identified possibilities (see links above)
Additionally to this context generation issue, the tricky parts for me are :
- an element generates a stacking for its childs. Not for himself
- there are almost no relationship between element tree and contexts
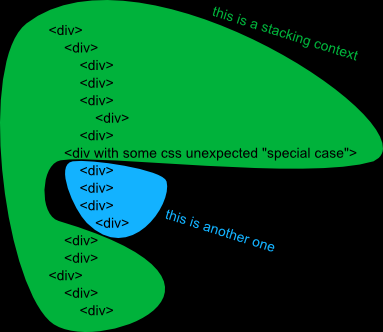
I'll sum-up all of this with this graph :

What Mozilla says about that (which definitely was the easier to understand for me) :
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Stacking_context_example_1
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Stacking_context_example_2
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Stacking_context_example_3
What Chrome says about that :
(Using chrome :) chrome://flags/#fixed-position-creates-stacking-context
https://developers.google.com/web/updates/2012/09/Stacking-Changes-Coming-to-position-fixed-elements
What W3c says about it (but's it's fuzzy) :
https://www.w3.org/TR/CSS22/visuren.html#propdef-z-index
An explanation attempts from various guys :
https://philipwalton.com/articles/what-no-one-told-you-about-z-index/ (this one was a good start, but in the end it doesn't give the right key)
https://webdesign.tutsplus.com/articles/what-you-may-not-know-about-the-z-index-property--webdesign-16892
13:46 | Lien permanent | Commentaires (0)



